Wenn Ihr Euch unsicher seid wie man ein Template Override anlegt und dies als Alternatives Layout verwenden kann, werft vorab einen Blick in unsere FAQ.
In diesem Template Override haben wir uns eine Teaserbox gebastelt. Diese kann als Modul für "Artikelkatagorie" mit der dafür ausgewählten Kategorie angelegt werden.
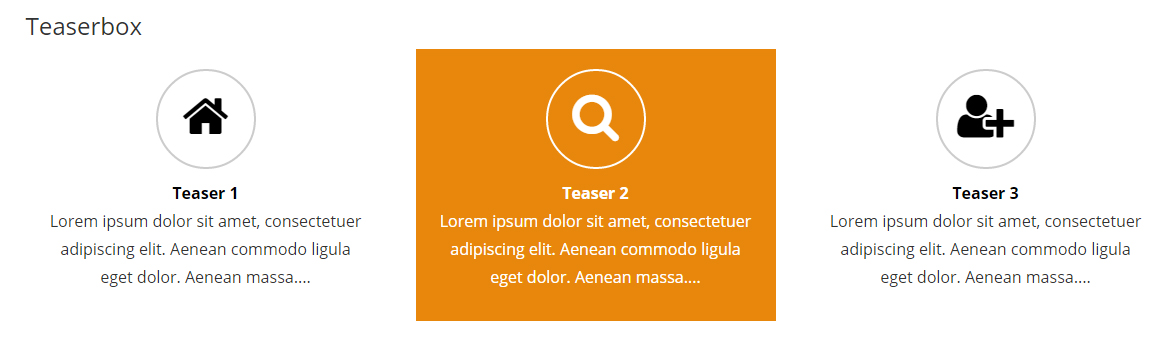
Ihr erhaltet eine dreispaltige Teaserbox, welche einen Hovereffekt besitzt. Gearbeitet wird im Beitrag mit demLinktext A, dem Einleitungstext und dem Titel. Diese drei Bereiche sollten nach Möglichkeit ausgefüllt werden. Voraussetzung ist der Einsatz von Bootstrap.
Linktext A: zu finden unter "Bilder und Links" wird für das Icon benötigt. Hier tragt ihr die FontAwesome oder Glyphicon-Klasse ein. In unserem Beispiel fa fa-home.
Den Beitrag den Ihr in der Teaserbox haben wollt, in eine extra dafür angelegte Kategorie verschieben und dem Modul ein Alternatives Layout für die Teaserboxverpassen.
Solltet Ihr mal vier statt drei Boxen benötigen, einfach imOverride aus dem "col-md-4 und col-lg-4" die 4 in eine 3 abändern.
Benötigte Override-Dateien
-
/* TEASER */ .jover-teaser-module { text-align: center; } .jover-teaser-item { padding: 2rem; } .jover-teaser-item a { color: #000; font-weight: 700; } a.btn.btn-default.mod-articles-category-title { color: #FFF; } .btn-default { background-color: #e8870c; border-color: #FFF; } .jover-teaser-item a:hover, .jover-teaser-item a:focus { text-decoration: none; } .jover-teaser-item:hover a { color: #FFF; } .jover-teaser-item:hover, .jover-teaser-item:focus { background: #e8870c; color: #FFF; } .jover-teaser-item:hover .jover-teaser-icon span.fa, .jover-teaser-item:focus .jover-teaser-icon span.fa { border: 2px solid #FFF; } .jover-teaser-icon span.fa { font-size: 5rem; background-color: transparent; width: 100px; height: 100px; border: 2px solid #ccc; border-radius: 100px; padding-top: 20px; } -
<?php /** * @package Joomla.Site * @subpackage mod_articles_category * * @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; ?> <div class="jover-teaser-module <?php echo $moduleclass_sfx; ?>"> <div class="row"> <?php if ($grouped) : ?> <?php foreach ($list as $group_name => $group) : ?> <?php foreach ($group as $item) : ?> <?php $item->urls = new JRegistry($item->urls); ?> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-4"> <div class="jover-teaser-item"> <p class="jover-teaser-icon"><span class="fa <?php echo $item->urls->get('urlatext'); ?>"></span></p> <?php if ($params->get('link_titles') == 1) : ?> <a class="mod-articles-category-title <?php echo $item->active; ?>" href='<?php echo $item->link; ?>'> <?php echo $item->title; ?> </a> <?php else : ?> <?php echo $item->title; ?> <?php endif; ?> <?php if ($params->get('show_introtext')) : ?> <p class="mod-articles-category-introtext"> <?php echo $item->displayIntrotext; ?> </p> <?php endif; ?> </div> </div> <?php endforeach; ?> <?php endforeach; ?> <?php else : ?> <?php foreach ($list as $item) : ?> <?php $item->urls = new JRegistry($item->urls); ?> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-4"> <div class="jover-teaser-item"> <p class="jover-teaser-icon"><span class="fa <?php echo $item->urls->get('urlatext'); ?>"></span></p> <?php if ($params->get('link_titles') == 1) : ?> <a class="mod-articles-category-title <?php echo $item->active; ?>" href='<?php echo $item->link; ?>'> <?php echo $item->title; ?> </a> <?php else : ?> <?php echo $item->title; ?> <?php endif; ?> <?php if ($params->get('show_introtext')) : ?> <p class="mod-articles-category-introtext"> <?php echo $item->displayIntrotext; ?> </p> <?php endif; ?> <?php if ($params->get('show_readmore')) : ?> <a role="button" class="btn btn-default mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->link; ?>"> <?php if ($item->params->get('access-view') == false) : ?> <?php echo JText::_('MOD_ARTICLES_CATEGORY_REGISTER_TO_READ_MORE'); ?> <?php elseif ($readmore = $item->alternative_readmore) : ?> <?php echo $readmore; ?> <?php echo JHtml::_('string.truncate', $item->title, $params->get('readmore_limit')); ?> <?php if ($params->get('show_readmore_title', 0) != 0) : ?> <?php echo JHtml::_('string.truncate', ($this->item->title), $params->get('readmore_limit')); ?> <?php endif; ?> <?php elseif ($params->get('show_readmore_title', 0) == 0) : ?> <?php echo JText::sprintf('MOD_ARTICLES_CATEGORY_READ_MORE_TITLE'); ?> <?php else : ?> <?php echo JText::_('MOD_ARTICLES_CATEGORY_READ_MORE'); ?> <?php echo JHtml::_('string.truncate', ($item->title), $params->get('readmore_limit')); ?> <?php endif; ?> </a> <?php endif; ?> </div> </div> <?php endforeach; ?> <?php endif; ?> </div> </div>