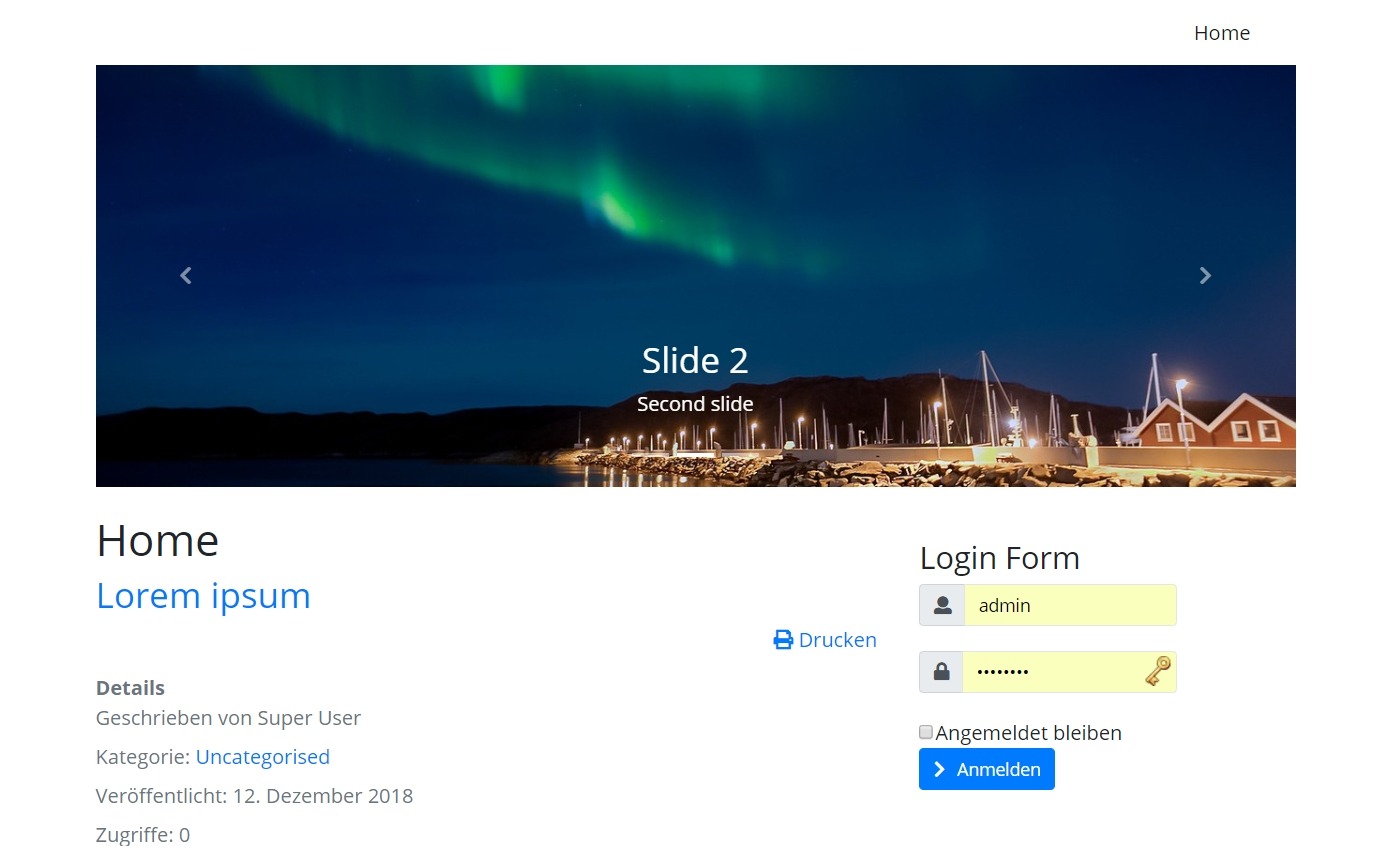
Eine Bootstrap 4 Slideshow basierend auf Beiträgen dargestellt mit dem Modul - Beiträge Neueste
Das alternative Layout soll unter meintemplate/html/mod_articles_news gespeichert werden.
Benötigte Override-Dateien
-
<?php /** * @package Joomla.Site * @subpackage mod_articles_news * * @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; $count = count($list); ?> <div id="slider" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <?php for ($i = 0; $i < $count; $i++) : ?> <li data-target="#slider" data-slide-to="<?php echo $i; ?>" class="<?php echo $i == 0 ? 'active' : ''; ?>"></li> <?php endfor; ?> </ol> <div class="carousel-inner"> <?php for ($i = 0; $i < $count; $i++) : ?> <?php $images = json_decode($list[$i]->images); ?> <div class="carousel-item <?php echo $i == 0 ? 'active' : ''; ?>"> <img class="d-block w-100" src="<?php echo htmlspecialchars($images->image_intro); ?>"> <div class="carousel-caption d-block"> <div class="carousel-text"> <div class="carousel-text-inner"> <?php if ($params->get('item_title')) : ?> <h2><?php echo $list[$i]->title; ?></h2> <?php endif; ?> <?php echo $list[$i]->introtext; ?> <?php if (isset($list[$i]->link) && $list[$i]->readmore != 0 && $params->get('readmore')) : ?> <?php echo '<a class="btn btn-primary readmore" href="' . $list[$a]->link . '"><i class="fas fa-chevron-right mr-2"></i>' . $list[$a]->linkText . '</a>'; ?> <?php endif; ?> </div> </div> </div> </div> <?php endfor; ?> </div> <a class="carousel-control-prev" href="#slider" role="button" data-slide="prev"> <span class="carousel-control-prev-icon1" aria-hidden="true"><i class="fas fa-chevron-left"></i></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#slider" role="button" data-slide="next"> <span class="carousel-control-next-icon1" aria-hidden="true"><i class="fas fa-chevron-right"></i></span> <span class="sr-only">Next</span> </a> </div>