Alternatives Layout für Kategorie Blog.
Peter zeigte das Override in seiner Präsentation beim JoomlaDay Deutschland 2019
http://slides.db8.nl/md/jd19de-optimizing-joomla-backend.html#/11/4
Das original Kategory Bloglayout sieht so aus: http://slides.db8.nl/md/jd19de-optimizing-joomla-backend.html#/11/3
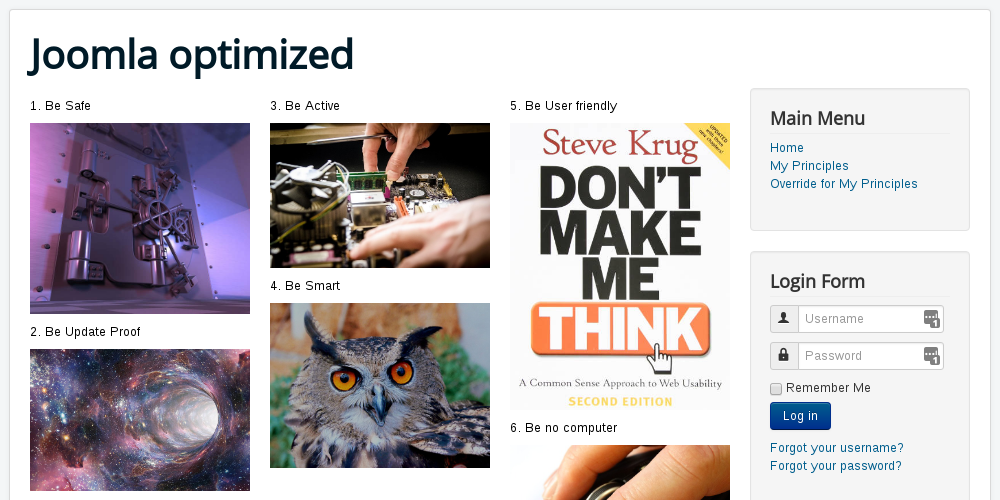
Das alternative Template "Portfoilio" Override sieht so aus: http://slides.db8.nl/md/jd19de-optimizing-joomla-backend.html#/11/13
Benötigte Override-Dateien
-
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="Portfolio"> <message> <![CDATA[Show linked intro images of Portfolio Category]]> </message> </layout> <!-- Add fields to the request variables for the layout. --> <fields name="request"> <fieldset name="request" addfieldpath="/administrator/components/com_categories/models/fields" > <field name="id" type="modal_category" label="JGLOBAL_CHOOSE_CATEGORY_LABEL" description="JGLOBAL_CHOOSE_CATEGORY_DESC" extension="com_content" required="true" select="true" new="true" edit="true" clear="true" /> </fieldset> </fields> </metadata> -
<?php /** * @package Template * * @author Peter Martin <joomla@db8.nl> * @copyright Copyright 2019 by Peter Martin * @license GNU General Public License version 2 or later; see LICENSE.txt * @link https://db8.nl * @link CSSGrid: https://css-tricks.com/seamless-responsive-photo-grid/ * @link https://codepen.io/css-tricks/embed/4c9f68ff5d4efd9be18952d9f8ab49d5 */ use Joomla\CMS\Factory; use Joomla\CMS\HTML\HTMLHelper; //use Joomla\CMS\Layout\LayoutHelper; use Joomla\CMS\MVC\Model\BaseDatabaseModel; use Joomla\CMS\Router\Route; use Joomla\CMS\Uri\Uri; defined('_JEXEC') or die; HTMLHelper::stylesheet( Uri::root() . 'templates/protostar/html/com_content/category/portfolio.css', array('version' => 'auto', 'relative' => true) ); BaseDatabaseModel::addIncludePath(JPATH_SITE . '/components/com_content/models', 'ContentModel'); /** @var ContentModelArticles $model */ $model = BaseDatabaseModel::getInstance('Articles', 'ContentModel', array('ignore_request' => true)); $model->setState('params', $this->params); $model->setState('list.start', 0); $model->setState('list.limit', 50); $model->setState('filter.published', 1); $model->setState('filter.category_id', Factory::getApplication()->getMenu()->getActive()->query['id']); $model->setState('list.ordering', 'a.ordering'); $model->setState('list.direction', 'ASC'); $items = $model->getItems(); ?> <section id="photos"> <?php foreach ($items as $item): ?> <?php $images = json_decode($item->images); ?> <?php if (isset($images->image_intro) && !empty($images->image_intro)) : ?> <div class="project"> <a href="<?php echo Route::_(ContentHelperRoute::getArticleRoute($item->id, $item->catid, $item->language)); ?>" title="<?php echo htmlspecialchars($item->title); ?>"> <?php echo htmlspecialchars($item->title); ?> <img src="<?php echo htmlspecialchars($images->image_intro, ENT_COMPAT, 'UTF-8'); ?>" alt="<?php echo htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8'); ?>" itemprop="thumbnailUrl"/> </a> </div> <?php endif; ?> <?php endforeach; ?> </section> -
#photos { /* Prevent vertical gaps */ line-height: 35px; -webkit-column-count: 3; -webkit-column-gap: 20px; -moz-column-count: 3; -moz-column-gap: 20px; column-count: 3; column-gap: 20px; } #photos a { color: #000; } #photos a:hover { color: #333; } #photos img { /* Just in case there are inline attributes */ width: 100% !important; height: auto !important; } @media (max-width: 1200px) { #photos { -moz-column-count: 3; -webkit-column-count: 3; column-count: 3; } } @media (max-width: 1000px) { #photos { -moz-column-count: 3; -webkit-column-count: 3; column-count: 3; } } @media (max-width: 800px) { #photos { -moz-column-count: 2; -webkit-column-count: 2; column-count: 2; } } @media (max-width: 400px) { #photos { -moz-column-count: 1; -webkit-column-count: 1; column-count: 1; } }