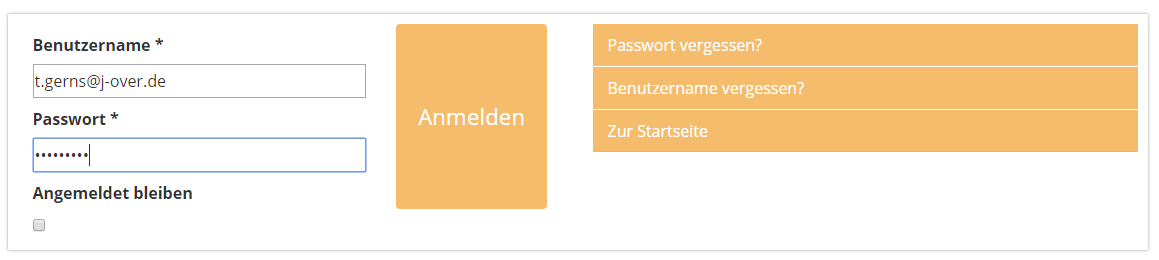
Heute gibt es ein kleines Override von "com_users" und dort für den Bereich "Login".
Zusätzlich müsst Ihr Euch ein Sprachoverride für den Schlüssel "COM_USERS_START" anlegen. Dieser Sprachschlüssel ist für den Text "Zur Startseite".

Benötigte Override-Dateien
-
<?php /** * @package Joomla.Site * @subpackage com_users * * @copyright Copyright (C) 2005 - 2014 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; JHtml::_('behavior.keepalive'); ?> <div class="login<?php echo $this->pageclass_sfx?>"> <?php if ($this->params->get('show_page_heading')) : ?> <div class="page-header"> <h1> <?php echo $this->escape($this->params->get('page_heading')); ?> </h1> </div> <?php endif; ?> <form action="<?php echo JRoute::_('index.php?option=com_users&task=user.login'); ?>" method="post" class="form-validate form-horizontal well"> <div class="row"> <div class="col-md-6 forgot-options"> <fieldset> <div class="col-md-8"> <?php foreach ($this->form->getFieldset('credentials') as $field) : ?> <?php if (!$field->hidden) : ?> <div class="control-group"> <div class="control-label"> <?php echo $field->label; ?> </div> <div class="controls"> <?php echo $field->input; ?> </div> </div> <?php endif; ?> <?php endforeach; ?> <?php if ($this->tfa): ?> <div class="control-group"> <div class="control-label"> <?php echo $this->form->getField('secretkey')->label; ?> </div> <div class="controls"> <?php echo $this->form->getField('secretkey')->input; ?> </div> </div> <?php endif; ?> <?php if (JPluginHelper::isEnabled('system', 'remember')) : ?> <div class="control-group"> <div class="control-label"><label><?php echo JText::_('COM_USERS_LOGIN_REMEMBER_ME') ?></label></div> <div class="controls"><input id="remember" type="checkbox" name="remember" class="inputbox" value="yes"/></div> </div> <?php endif; ?> </div> <div class="col-md-4"> <div class="control-group"> <div class="controls"> <button type="submit" class="btn btn-block btn-login"> <?php echo JText::_('JLOGIN'); ?> </button> </div> </div> </div> <input type="hidden" name="return" value="<?php echo base64_encode($this->params->get('login_redirect_url', $this->form->getValue('return'))); ?>" /> <?php echo JHtml::_('form.token'); ?> </fieldset> </div> <div class="col-md-6 forgot"> <ul class="nav nav-tabs nav-stacked"> <li> <a href="/<?php echo JRoute::_('index.php?option=com_users&view=reset'); ?>"> <?php echo JText::_('COM_USERS_LOGIN_RESET'); ?></a> </li> <li> <a href="/<?php echo JRoute::_('index.php?option=com_users&view=remind'); ?>"> <?php echo JText::_('COM_USERS_LOGIN_REMIND'); ?></a> </li> <?php $usersConfig = JComponentHelper::getParams('com_users'); if ($usersConfig->get('allowUserRegistration')) : ?> <li> <a href="/<?php echo JRoute::_('index.php?option=com_users&view=registration'); ?>"> <?php echo JText::_('COM_USERS_LOGIN_REGISTER'); ?></a> </li> <?php endif; ?> <li> <a href="/<?php echo $this->baseurl ?>"><?php echo JText::_('COM_USERS_START'); ?></a> </li> </ul> </div> </div> </form> </div> -
/* LOGIN */ .login { background: white; padding: 1rem; margin: 2rem 0; box-shadow: 0 0 3px #999; } .forgot-options .control-label { text-align: left; } .forgot-options input#username, .forgot-options input#password { width: 100%; } button.btn.btn-block.btn-login { background: rgba(244,173,73,0.8); padding: 50% 0%; font-size: 1.4em; color: #FFF; } button.btn.btn-block.btn-login:hover { background: rgba(244,173,73,1); } .forgot .nav-tabs>li>a { margin-right: 0; line-height: 1.42857143; border: none; border-radius: 0; background: rgba(244,173,73,0.8); color: #FFF; } .forgot .nav>li>a:hover, .nav>li>a:focus { text-decoration: none; background-color: rgba(244,173,73,1); }