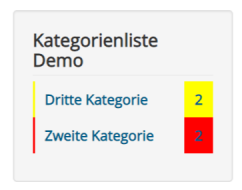
Bei diesem Template Override handelt es sich um ein Override von "mod_articles_categories" und ermöglicht es, eine Liste der Kategorien mit der Anzahl der enthaltenen Beiträgen anzuzeigen. Die Kategorien haben einer Hintergrundfarbe, die sich bei Mausover ändert. Dafür sind die Anweisungen in der CSS Datei angelegt. Wer mehr als 3 Kategorien in der Liste hat, muss das CSS dementsprechend erweitern, z.B. für das 4. Element:
ul.categories-module.mod-list li:nth-child(4) h4 {
border-left: 2px solid magenta;
}User Feedback zum Override
Zunächst herzlichen Dank an Viviana für diesen tollen Override. Wir haben den Override bei www.Netzwerk-Angeln.de im Einsatz (wer ihn sich mal "live" anschauen möchte.)
Für den Einsatz auf unserer Webseite haben wir den Override an einer Stelle noch minimal angepasst.
Das Joomla! Modul mod_categories gibt die einzelnen Kategorien die im Modul angezeigt werden als "h4" Tags aus, die von einem Listenelement "li" umschlossen sind. Das ist im Sinne der Barrierefreiheit, aber auch nach HTML-Standards und letztlich auch aus SEO-Sicht nicht die ideale Lösung.
Bei "h" Elementen handelt es sich um Überschriften die Texte gemäß ihrer Hierarchie strukturieren. Da im Override keine Ketegoriebeschreibung angezeigt wird, folgt der Überschrift kein Text wodurch die Verwendung eines "h" Tags überflüssig und mitunter gar verwirrend ist. Das lässt sich bei Bedarf jedoch ganz leicht korrigieren.
Im Override wird der h-Tag in Zeile 19 eröffnet und in Zeile 26 geschlossen.
Man muss hier lediglich den "h"-Tag durch ein "span" austauschen. Wenn man nun in der CSS Datei jeweils h4 durch span ersetzt hat man dieses Problem schnell und einfach beseitigt.
Diese Änderung ist optional, wenn man dennoch mit "h4"-Tags arbeitet geht die Welt auch nicht unter. Suchmaschinen können mittlerweile verstehen wo auf einer Webseite sich ein Element befindet - es ist gut möglich, dass Überschriften in einer Sidebar ohnehin als wenig relevant für den eigenltichen Inhalt gewichtet werden.
Benötigte Override-Dateien
-
<?php /** * @package Joomla.Site * @subpackage mod_articles_categories * * @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; ?> <ul class="categories-module<?php echo $moduleclass_sfx; ?> mod-list"> <?php require JModuleHelper::getLayoutPath('mod_articles_categories', $params->get('layout', 'default') . '_items'); ?> </ul> -
<?php /** * @package Joomla.Site * @subpackage mod_articles_categories * * @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; $input = JFactory::getApplication()->input; $option = $input->getCmd('option'); $view = $input->getCmd('view'); $id = $input->getInt('id'); foreach ($list as $item) : ?> <li<?php if ($id == $item->id && $view == 'category' && $option == 'com_content') echo ' class="active"'; ?>> <?php $levelup = $item->level - $startLevel - 1; ?> <h<?php echo $params->get('item_heading') + $levelup; ?>> <a href="<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($item->id)); ?>"> <span class="titel"><?php echo $item->title; ?></span> <?php if ($params->get('numitems')) : ?> <span class="anz"><?php echo $item->numitems; ?></span> <?php endif; ?> </a> </h<?php echo $params->get('item_heading') + $levelup; ?>> <?php if ($params->get('show_description', 0)) : ?> <?php echo JHtml::_('content.prepare', $item->description, $item->getParams(), 'mod_articles_categories.content'); ?> <?php endif; ?> <?php if ($params->get('show_children', 0) && (($params->get('maxlevel', 0) == 0) || ($params->get('maxlevel') >= ($item->level - $startLevel))) && count($item->getChildren())) : ?> <?php echo '<ul>'; ?> <?php $temp = $list; ?> <?php $list = $item->getChildren(); ?> <?php require JModuleHelper::getLayoutPath('mod_articles_categories', $params->get('layout', 'default') . '_items'); ?> <?php $list = $temp; ?> <?php echo '</ul>'; ?> <?php endif; ?> </li> <?php endforeach; ?> -
ul.categories-module.mod-list { list-style: none; margin-left: 0; } ul.categories-module.mod-list li h4 { margin: 0; } ul.categories-module.mod-list span { padding: 10px; } ul.categories-module.mod-list a { display: flex; background-position: 100% 0; background-size: 200% 100%; transition: all .25s ease-in; } ul.categories-module.mod-list a:hover { background-position: 0 0; } ul.categories-module.mod-list a:hover { text-decoration: none; } ul.categories-module.mod-list span:first-of-type { flex: 1; } ul.categories-module.mod-list li:nth-child(1) h4 { border-left: 2px solid yellow; } ul.categories-module.mod-list li:nth-child(1) a { background-image: linear-gradient(to left, transparent, transparent 50%, yellow 50%, yellow); } ul.categories-module.mod-list li:nth-child(1) span.anz { background-color: yellow; } ul.categories-module.mod-list li:nth-child(2) h4 { border-left: 2px solid red; } ul.categories-module.mod-list li:nth-child(2) a { background-image: linear-gradient(to left, transparent, transparent 50%, red 50%, red); } ul.categories-module.mod-list li:nth-child(2) span.anz { background-color: red; } ul.categories-module.mod-list li:nth-child(3) h4 { border-left: 2px solid blue; } ul.categories-module.mod-list li:nth-child(3) a { background-image: linear-gradient(to left, transparent, transparent 50%, blue 50%, blue); } ul.categories-module.mod-list li:nth-child(3) span.anz { background-color: blue; }