Standardmäßig zeigt Joomla die Icons (Drucken, E-Mail, Edit...) in einem Pulldown. Um das zu ändern braucht man ein Override von layouts / joomla / content / icons.php
Die "<i>"s mit Klassen "fa fa-print", "fa fa-envelope-o" und "fa fa-pencil-square-o" sind für Templates mit FontAwesome gedacht. In Protostar z.B. werden IcoMoon Icons angezeigt.
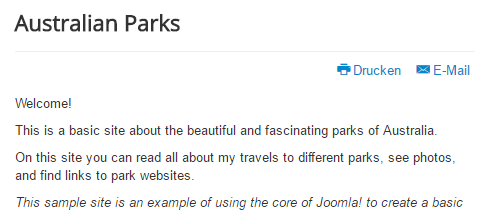
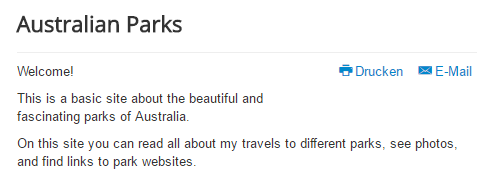
Mit den hier gezeigten CSS Definitionen werden die Icons nebeneinander angezeigt.
Wenn man dem Container "<div class="icons">" zusätzlich die Klasse "pull-right" gibt, werden die Icons rechts neben dem Text angezeigt:

Benötigte Override-Dateien
-
<?php /** * @package Joomla.Site * @subpackage Layout * * @copyright Copyright (C) 2005 - 2016 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('JPATH_BASE') or die; JHtml::_('bootstrap.framework'); $canEdit = $displayData['params']->get('access-edit'); ?> <?php if (empty($displayData['print'])) : ?> <div class="icons"> <?php if ($canEdit || $displayData['params']->get('show_print_icon') || $displayData['params']->get('show_email_icon')) : ?> <?php // Note the actions class is deprecated. Use dropdown-menu instead. ?> <ul class="actions"> <?php if ($displayData['params']->get('show_print_icon')) : ?> <li class="print-icon"><i class="fa fa-print"></i> <?php echo JHtml::_('icon.print_popup', $displayData['item'], $displayData['params']); ?> </li> <?php endif; ?> <?php if ($displayData['params']->get('show_email_icon')) : ?> <li class="email-icon"><i class="fa fa-envelope-o"></i> <?php echo JHtml::_('icon.email', $displayData['item'], $displayData['params']); ?> </li> <?php endif; ?> <?php if ($canEdit) : ?> <li class="edit-icon"><i class="fa fa-pencil-square-o"></i> <?php echo JHtml::_('icon.edit', $displayData['item'], $displayData['params']); ?> </li> <?php endif; ?> </ul> <?php endif; ?> <?php else : ?> <div class="pull-right"> <?php echo JHtml::_('icon.print_screen', $displayData['item'], $displayData['params']); ?> </div> </div> <?php endif; ?> -
/* Actions */ ul.actions { margin-bottom: 15px; padding: 0; text-align: right; } ul.actions li { display: inline; padding: 0 5px; } ul.actions a { text-decoration: none; }