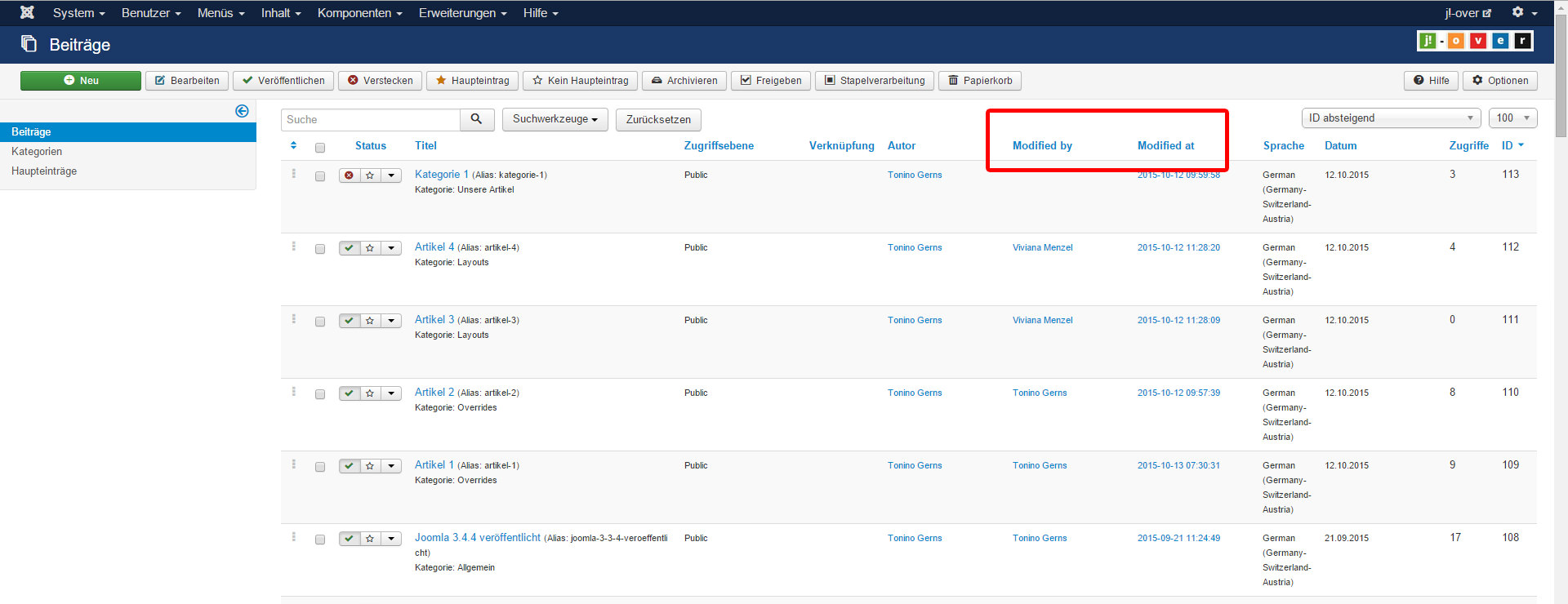
In der Artikelansicht im Backend werden die Artikel der Website aufgelistet.
Die Liste liefert verschiedene nützliche Parameter. Jedoch wird nicht angezeigt, ob der Artikel von jemanden bearbeitet wurde. Die Artikelansicht im Backend soll anhand des Template Overrides so angereichert werden, dass im Backend, in der erwähnten Artikelansicht, auch angezeigt wird, ob ein Artikel bearbeitet wurde und von wem. Override, die Lösung! Das habe ich per Override gelöst - mit dem Haken, dass sich diese Spalte nicht sortieren lässt. Dies würde mir nur mit einem Core Hack gelingen.
Darauf will ich jedoch verzichten und das erfüllt auch nicht den Anspruch an ein Override. Eine weiterer "Einschnitt" ist, dass ich in der Overridedatei (s. unten) die modified Daten aus der Datenbank direkt abrufe. Das ist zwar nicht gerade der beste Stil, jedoch erfüllt es seinen Zweck und ich konnte auf diese Art den Anspruch, evtl. BearbeiterInnen anzuzeigen, schnell - per Override - lösen.
Die Schritt für Schritt Erklärung habe ich auf der JUG Augsburg Seite veröffentlicht
Benötigte Override-Dateien
-
<?php $columns = 12; //override with added columns //********* select some datas from the db $db = JFactory::getDbo(); $query = $db->getQuery(true); $query ->select($db->quoteName(array('m.modified_by', 'm.modified', 'm.id', 'u.name'))) ->from($db->quoteName('#__content', 'm')) ->join('LEFT', $db->quoteName('#__users', 'u') . ' ON (' . $db->quoteName('m.modified_by') . ' = ' . $db->quoteName('u.id') . ')'); $db->setQuery($query); $modifiers = $db->loadObjectList('id'); //********* end db query more information about selcting datas https://docs.joomla.org/Selecting_data_using_JDatabase //put two new th fields in the table (I did it after the Author - it were the lines 79 to 81) ?> <!--override tablehead --> <th width="10%" class="nowrap hidden-phone"> <?php echo JHtml::_('searchtools.sort', 'Modified by', 'm.modified_by', $listDirn, $listOrder); ?> </th> <th width="10%" class="nowrap hidden-phone"> <?php echo JHtml::_('searchtools.sort', 'Modified at', 'm.modified', $listDirn, $listOrder); ?> </th> <!--end override --> <?php // and finaly put the data results in td fields at the same column as you put the head ?> <!-- override names on my table it was afte line 195 --> <td class="small hidden-phone"> <?php $mod_id = (int) $item->id; ?> <a class="hasTooltip" href="<?php echo JRoute::_('index.php?option=com_users&task=user.edit&id=' . (int) $modifiers[$mod_id]->modified_by); ?>" title="<?php echo JText::_('JAUTHOR'); ?>"> <?php echo $modifiers[$mod_id]->name;?></a> </td> <td class="small hidden-phone"> <?php $mod_id = (int) $item->id; ?> <a class="hasTooltip" href="<?php echo JRoute::_('index.php?option=com_users&task=user.edit&id=' . (int) $modifiers[$mod_id]->modified_by); ?>" title="<?php echo JText::_('JAUTHOR'); ?>"> <?php echo $modifiers[$mod_id]->modified;?></a> </td> <!-- end override -->