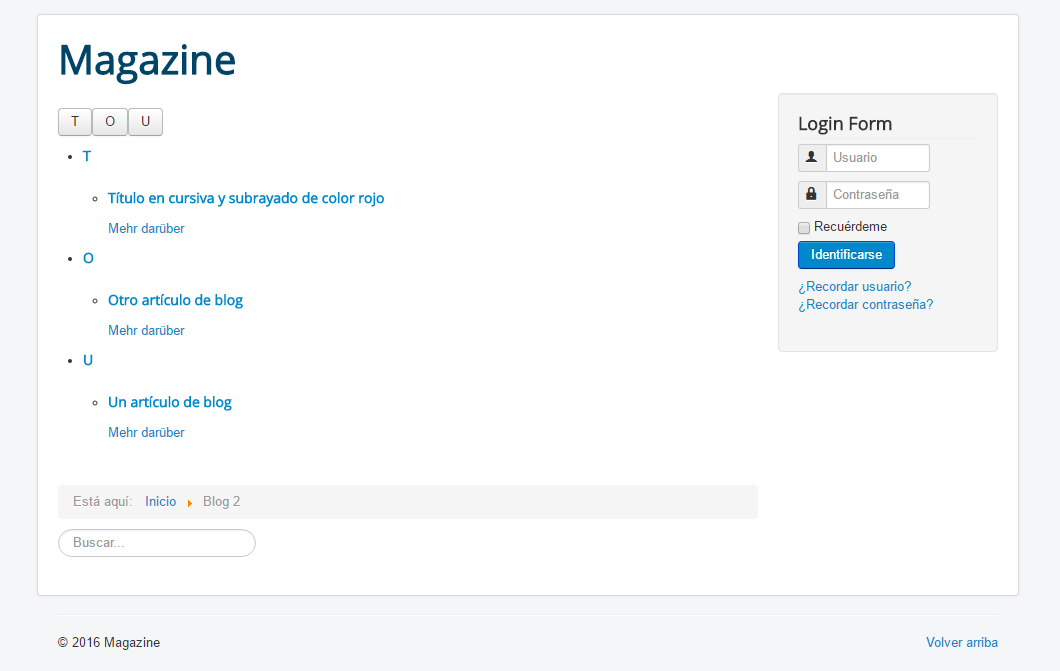
Override für category / blog_links.php, der aus allen Artikeln in der gewählten Kategorie einen alphabetischen Index erstellt, d.h. eine Leiste mit den Anfangsbuchstaben der Artikel und dann darunter alle Artikel, die mit dem selben Anfangsbuchstaben beginnen, in ein Panel zusammenfasst, das dann mittels Bootstrap Accordion ein- und ausgeklappt werden kann. Im Panel werden der Artikel-Titel sowie ein Weiterlesen-Link angezeigt, könnte aber natürlich auch leicht erweitert werden (Introtext, Bild, ...).
Menüitem Kategorieblog -> eintragen wie viele Beiträge als Links angezeigt werden sollen.
Getestet in Joomla 3.5.1 mit Protostar (Bootstrap 2).
Eine weitere Variante des Codes wurde uns von Tobias (zweiter Tab) eingereicht. Beide Codes funktionieren, man kann sich beide anschauen und entscheiden, welche man besser versteht.
Benötigte Override-Dateien
-
<?php /** * @package Joomla.Site * @subpackage com_content * * @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die;?> <?php $arr = array(); $items = $this->link_items; foreach ($items as $key => $value) { //echo $value['name']; if(!in_array($value->title[0], $arr)){ array_push($arr, $value->title[0]); } } echo '<div class="index-zeile">'; foreach($arr as $letter) { echo '<a class="btn" data-link="letter-'.$letter.'" href="#letter-'.$letter.'" />'.$letter.'</a>'; } echo "</div>"; echo '<ul class="accordion">'; foreach ($arr as $key => $group) { echo '<li id="letter-'.$group.'" class="letter-anchor" > <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#'.$group.'" data-toggle="collapse">'.$group.'</a> </h4> </div>'; echo '<div id="'.$group.'" data-link="letter-'.$group.'" class="panel-collapse collapse"> <ul class="list-group" >'; foreach ($items as $key => $value) { if($value->title[0] == $group):?> <li class="list-group-item"> <div> <h4><a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($value->slug, $value->catid, $value->language)); ?>"> <?php echo $value->title; ?></a> </h4> </div> <div> <div class="readmore-btn"> <a class="read-more" href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($value->slug, $value->catid, $value->language)); ?>"> Mehr darüber</a> </div> </div> </li> <?php endif; } echo '</ul>'; echo '</div> </li>'; } echo '</ul>'; ?> -
<?php /** * @package Joomla.Site * @subpackage com_content * * @copyright Copyright (C) 2005 - 2016 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; $arr = array(); $items = $this->link_items; foreach ($items as $key => $value) { if (!in_array($value->title[0], $arr)) { array_push($arr, $value->title[0]); } } ?> <div class="index-zeile"> <?php foreach($arr as $letter) : ?> <a class="btn" data-link="letter-' . <?php echo $letter; ?> . '" href="#letter-' . <?php echo $letter; ?> . '" />' . <?php echo $letter; ?> . '</a> <?php endforeach; ?> </div> <ul class="accordion"> <?php foreach ($arr as $key => $group) : ?> <li id="letter-' . <?php echo $group; ?> . '" class="letter-anchor"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#' . <?php echo $group; ?> . '" data-toggle="collapse">' . <?php echo $group; ?> . '</a> </h4> </div> <div id="' . <?php echo $group; ?> . '" data-link="letter-' . <?php echo $group; ?> . '" class="panel-collapse collapse"> <ul class="list-group"> <?php foreach ($items as $key => $value) : ?> <?php if ($value->title[0] == $group) : ?> <li class="list-group-item"> <div> <h4><a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($value->slug, $value->catid, $value->language)); ?>"> <?php echo $value->title; ?></a> </h4> </div> <div> <div class="readmore-btn"> <a class="read-more" href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($value->slug, $value->catid, $value->language)); ?>"> <?php echo JText::_('COM_CONTENT_READ_MORE_TITLE'); ?> </a> </div> </div> </li> <?php endif; ?> <?php endforeach; ?> </ul> </div> </li> <?php endforeach; ?> </ul>